
- #Markdown editor pdf#
- #Markdown editor mp4#
- #Markdown editor code#
You can also use this to find the article's text content occurrences.
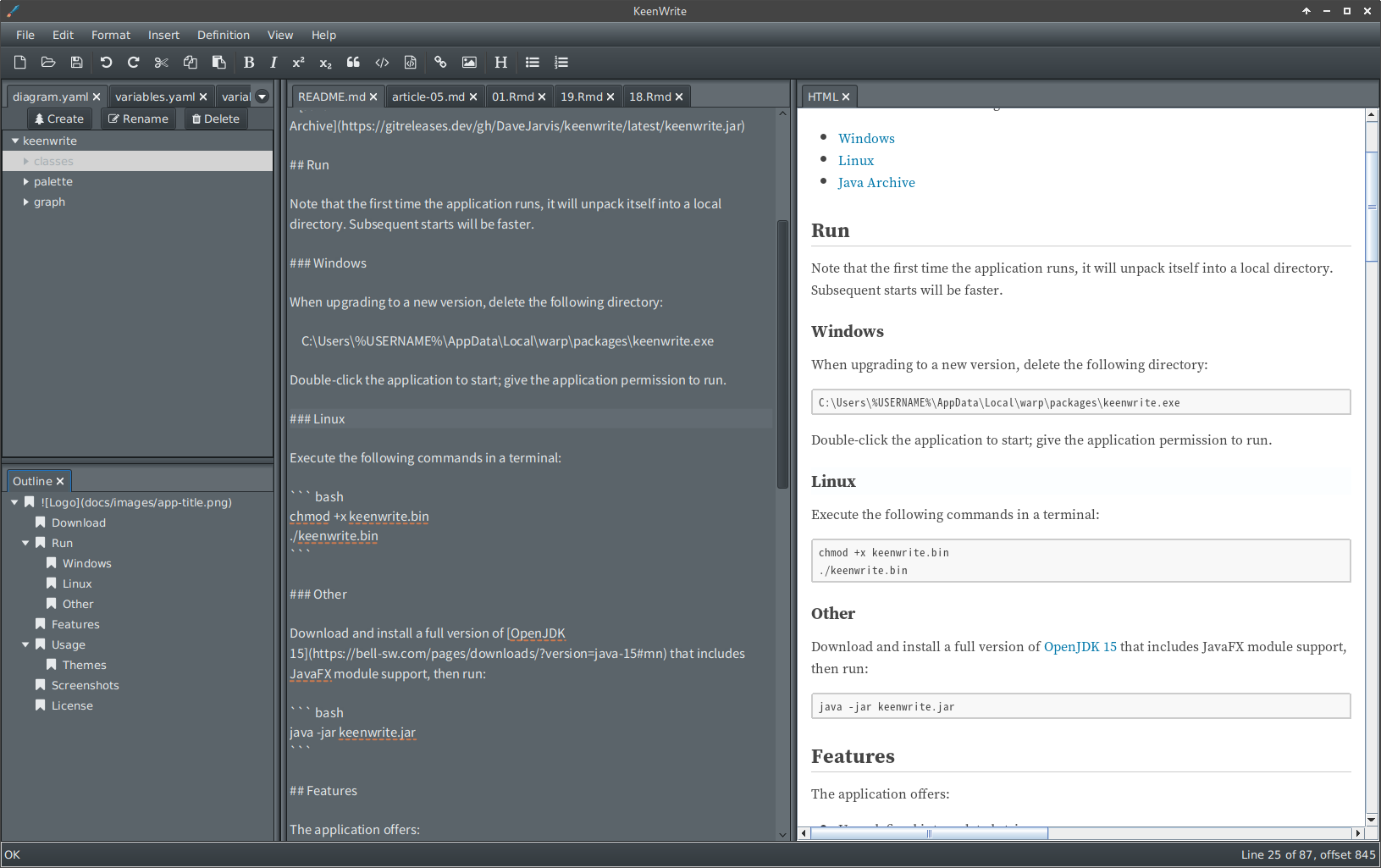
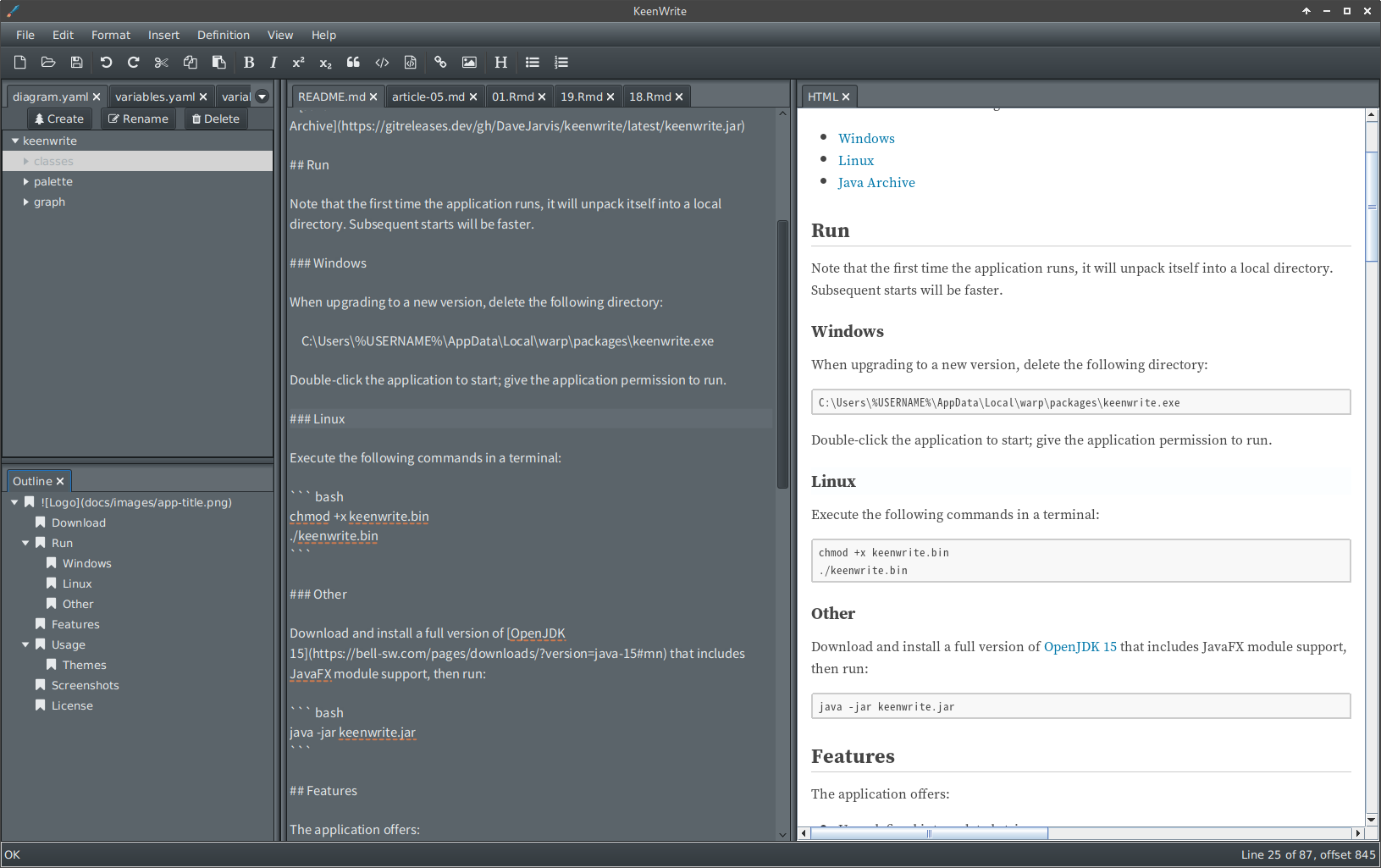
Find and Replace: Search a text within your article and replace it with another text. Read more →įor example, you can add internal feedback to the respective team members Find and Replace Private notes: To insert an editable purple internal comment box that will only be visible to logged-in team members. You can use this to add essential information Private notes Error: To insert an editable red error box. You can use this to add important information Warning: To insert an editable yellow warning box. You can use this to add additional information Info: To insert an editable blue info box. Insert Video: To embed a video from YouTube, Wistia, or Vimeo Callouts. Write in Markdown or paste it directly and it will be converted into rich text automatically. #Markdown editor code#
Insert Codeblock: Add a code block to your article. We support almost all Markdown elements in our text editor.Insert a link: Add a hyperlink from a provided URL or a Knowledge base article to the selected text.
#Markdown editor pdf#
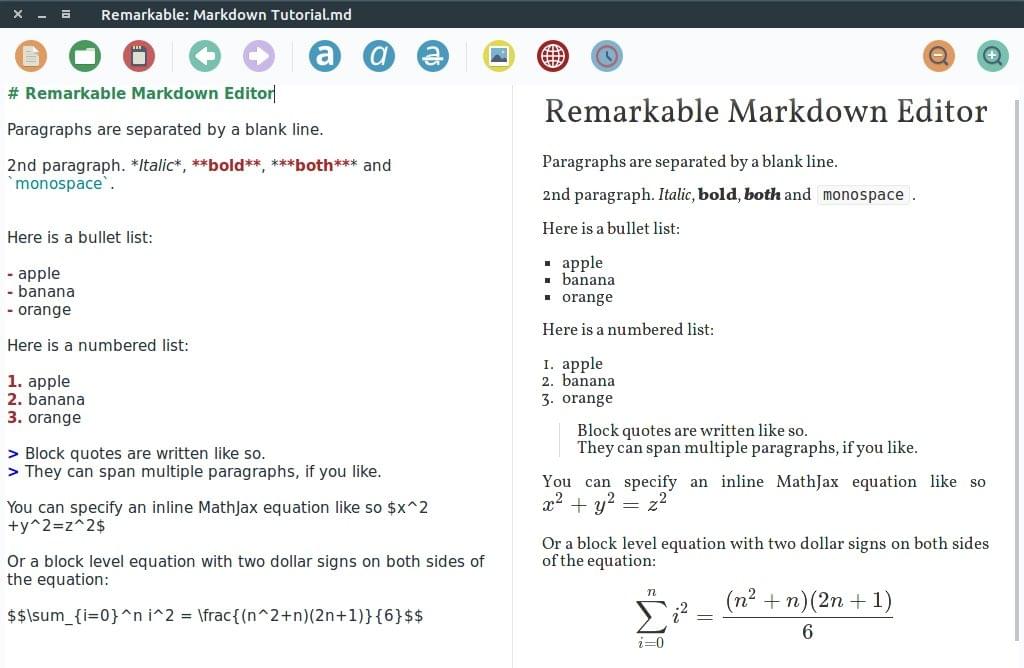
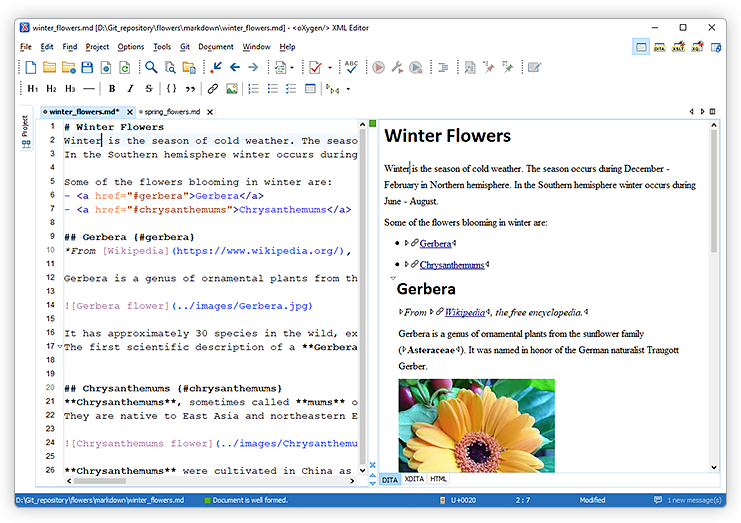
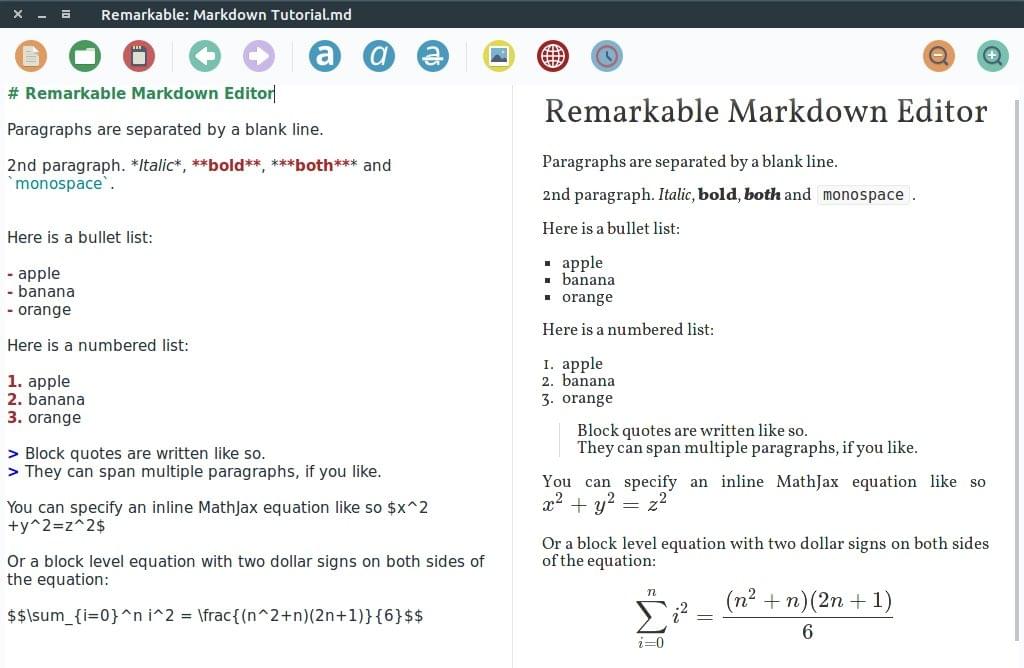
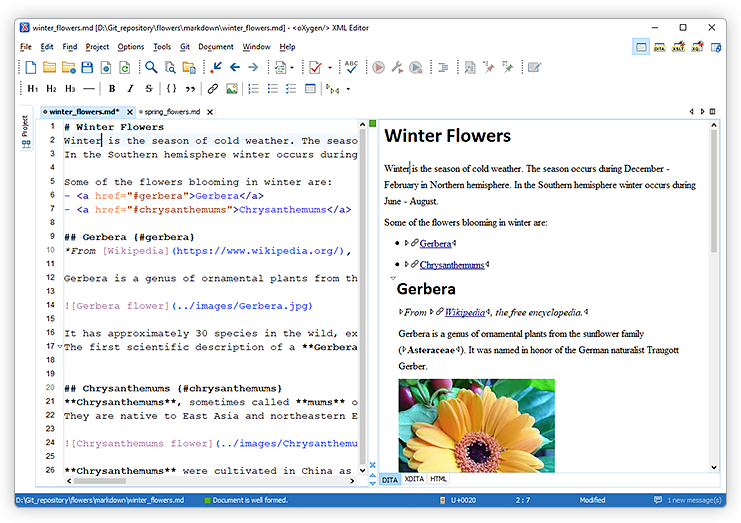
Insert file: To insert a PDF or word document from the Drive.Insert image: To insert an image from the URL, local Drive, or Document360 Drive.Insert Table: To add a table to the article.Ordered list: To make a list denoted with numbers for each item.Unordered list: To make a list denoted with bullet points for each item.For example, the below sentence is in Blockquote: Blockquote: To offset a quote or paragraph with a line.Strikethrough: To Strikethrough the text.H4: Refers to Heading 4 Basic text formatting A Markdown Editor is an application or web-based platform used to create and edit documents written in the Markdown language.Use the Markdown toolbar to format your docs without writing Markdown manually. In Headings, a space is required between the respective syntax and characters.
 When you write a syntax, ensure that the reference matches the required character arrangement.įor example, In Bold syntax, no space should be present at the end or beginning of the characters mentioned inside the syntax. If you need a quick syntax reference while writing an article, you can view common Markdown commands right in the editor by clicking Shortcut on the bottom left of the screen. When using the Markdown editor, you can use Markdown syntax manually while writing or formatting text using the Markdown toolbar.įor example, you can make a text appear as Bold by writing the respective syntax or using the Bold icon in the Markdown toolbar. When you create a new project, the Markdown editor is set as the project's default editor.įor more information on text editor options, refer to Text editor overview. You can use this when media involvement is significant in the documentation.įor a list of basic Markdown commands, refer to Markdown basics. When editing only, you will see a Clear draft button appear to reset the changes you've made to their original state.Document360 has another editor - The WYSIWYG editor. This means you can close the browser tab or navigate away from the page and come back later to continue. When creating / editing an issue or comment, the changes you make are saved as a draft. Volta also supports embed Figma urls (browser only).
When you write a syntax, ensure that the reference matches the required character arrangement.įor example, In Bold syntax, no space should be present at the end or beginning of the characters mentioned inside the syntax. If you need a quick syntax reference while writing an article, you can view common Markdown commands right in the editor by clicking Shortcut on the bottom left of the screen. When using the Markdown editor, you can use Markdown syntax manually while writing or formatting text using the Markdown toolbar.įor example, you can make a text appear as Bold by writing the respective syntax or using the Bold icon in the Markdown toolbar. When you create a new project, the Markdown editor is set as the project's default editor.įor more information on text editor options, refer to Text editor overview. You can use this when media involvement is significant in the documentation.įor a list of basic Markdown commands, refer to Markdown basics. When editing only, you will see a Clear draft button appear to reset the changes you've made to their original state.Document360 has another editor - The WYSIWYG editor. This means you can close the browser tab or navigate away from the page and come back later to continue. When creating / editing an issue or comment, the changes you make are saved as a draft. Volta also supports embed Figma urls (browser only). #Markdown editor mp4#
Embedsįor the most popular shared links in issues and comments, Volta embeds videos from YouTube and Loom urls, but also from mp4 and mov files urls. AutolinksĪs you might be used to GitHub Autolinked references and URLs, Volta also reformats most of the references and urls for better readability. You can search emojis by name or keyword. We only support user mentions at the moment, not teams. This will send a notification to their Inbox and subscribe them to the issue. You can search users by username or name. You can also use this to reference pull requests. This will create a mentioned activity in the referenced issue. You can search issues by number or title. Write #number to reference an issue or pull request. You can use the arrow keys to navigate through the list and press enter to select an item. Continue typing to filter the list with full-text search capabilities. Markdown editor online: i tre migliori Markdown editor per il browser. When you start typing a #, or a : you will see a list of suggestions.
U to upload an attachment (drag and drop works too). 
You can also apply styling from the toolbar below the editor. ⇧ L to transform selection to a task list.
 ⇧ 8 to transform selection to an unordered list. ⇧ 7 to transform selection to an ordered list. E to transform selection to a codeblock. You can use the same shortcuts you use on GitHub to format your markdown: Our markdown editor supports almost all Markdown elements to be as close as GitHub as possible.
⇧ 8 to transform selection to an unordered list. ⇧ 7 to transform selection to an ordered list. E to transform selection to a codeblock. You can use the same shortcuts you use on GitHub to format your markdown: Our markdown editor supports almost all Markdown elements to be as close as GitHub as possible.







 0 kommentar(er)
0 kommentar(er)
